探讨的问题
https://ant.design/docs/react/use-with-create-react-app-cn#eject
你也可以使用 create-react-app 提供的 yarn run eject 命令将所有内建的配置暴露出来。
eject之后未按需加载组件样式
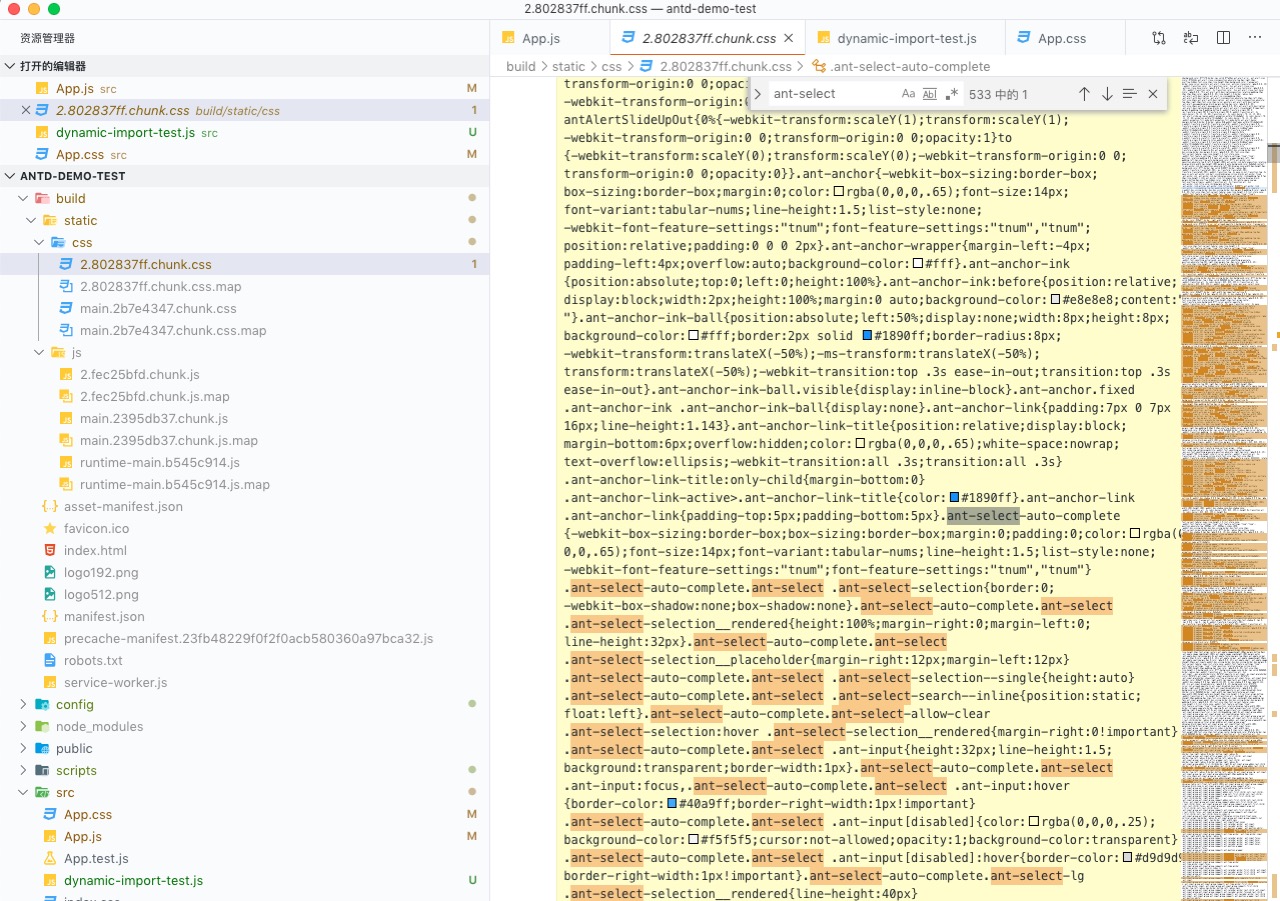
其实主要就是css的全局引入导致的,并没有按需加载组件样式
1 | import Button from 'antd/es/button'; |
1 | @import '~antd/dist/antd.css'; |
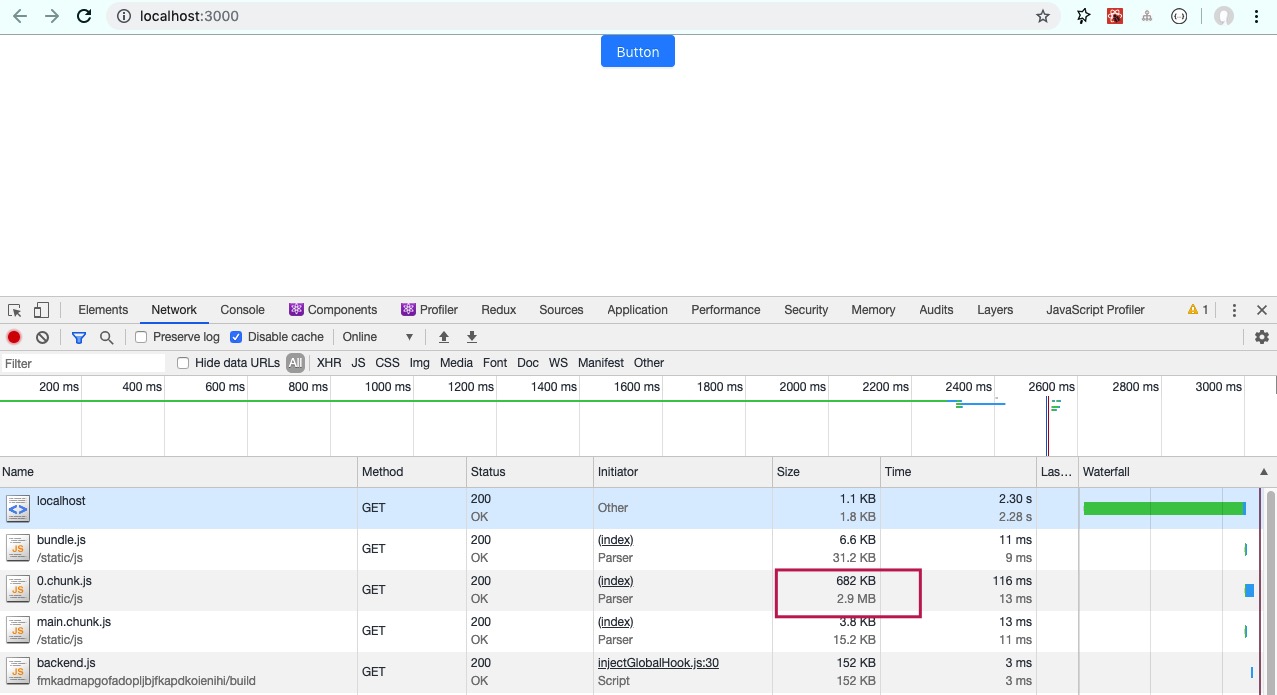
仅引入<Button />组件,eject之后的大小截图
多余的css,如select组件等
利用babel-plugin-import按需加载组件样式
安装babel插件
1 | npm i babel-plugin-import --save-dev |
修改config/webpack.config.js,找到文件中babel-loader配置的地方,将插件加入进去
1 | ... |
只引Button组件,不引css
1 | import { Button } from 'antd'; |
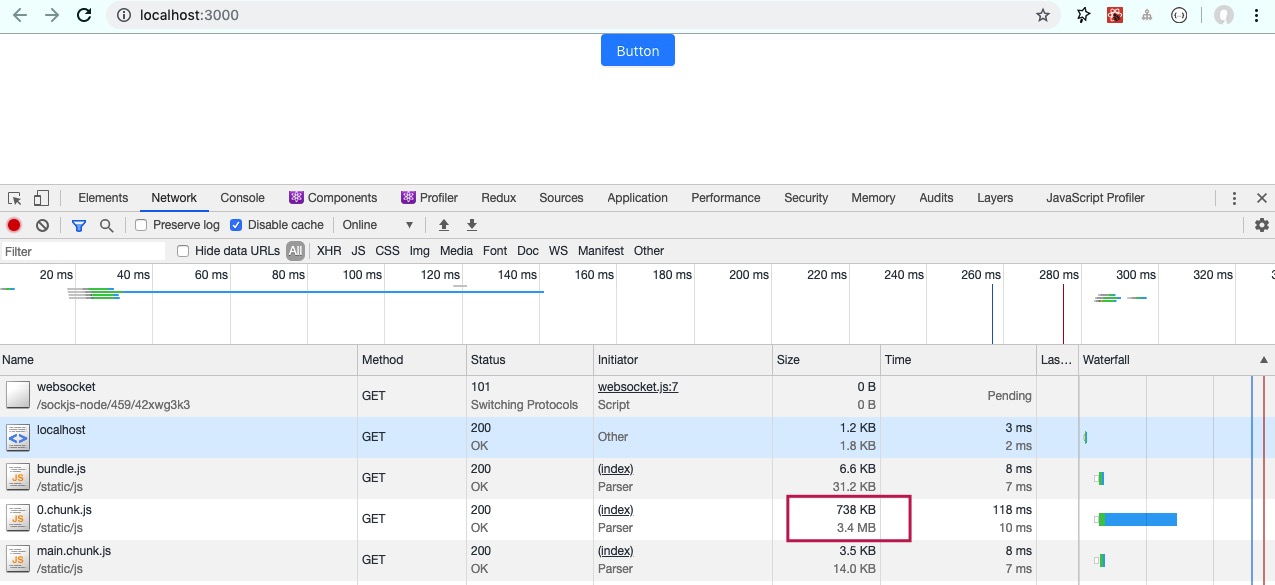
仅引入<Button />组件,eject之后的大小截图,与react-app-rewired的方式同等大小